[GAS][Sites]お知らせページを作成するには: 逆引きGoogle Apps Script
2012 年 7 月 22 日 日曜日
▼サンプルスクリプト
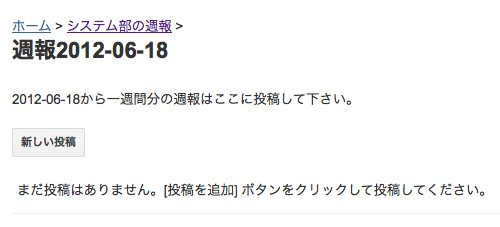
Googleサイトの「お知らせページ」を作成するサンプルスクリプト。
週報として活用することを目的に、Time-Drivenによる定期実行で、毎週月曜日にお知らせページを作成している。
function createNewAnnouncementPage() {
var parentPage = SitesApp.getPageByUrl(
'https://sites.google.com/site/xxxxxxxx/home/weeklyreport'
);
var today = Utilities.formatDate(new Date(), "Asia/Tokyo", "yyyy-MM-dd");
parentPage.createAnnouncementsPage(
'週報'+today,
'weeklyreport'+today,
today + 'から一週間分の週報はここに投稿して下さい。'
);
}
サンプルコードの解説
| 行2- 行4 |
基準となるページを取得する。ここでは、ホーム直下にある「weeklyreport」という名前のページを取得している。 |
|---|---|
| 行5 | 現在日付をyyyy-mm-ddのフォーマットで取得している。JavaScriptで日付フォーマットを行う場合、【JavaScript】日付を自由にフォーマットするのように、自分で書式化する必要があるが、Google Apps ScriptのUtilitiesクラスでは、日付フォーマット関数が用意されているので、この関数を利用している。 |
| 行6- 行10 |
{Page}.createAnnouncementsPage(title, name, html)で、{Page}の子ページとして、新しいお知らせページを作成している。 |
構文
{Page}.createAnnouncementsPage(title, name, html)
パラメータ
- {string} title
- 新しく作成するお知らせページのタイトル
- {string} name
- 新しく作成するお知らせページの名称(url)
- {string} html
- 新しく作成するお知らせページのHTMLコンテンツ
戻り値
- Page
- 新しく作成されたお知らせページ
関連記事
コメント / トラックバック 1 件
コメントをどうぞ
トラックバック
このエントリーのトラックバックURL:
http://www.bmoo.net/archives/2012/06/314095.html/trackback


[…] 関連:お知らせページを作成するには […]