[GAS][Ui]テキストボックスを実装するには: 逆引きGoogle Apps Script
2012 年 4 月 9 日 月曜日

▼サンプルスクリプト
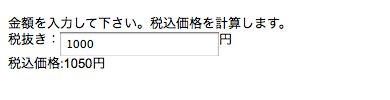
税額計算スクリプト。テキストボックスに入力された金額の税込価格を計算して画面に表示する。テキストボックスにKeyUpHandlerを追加し、税額計算メソッドとバインドすることにより、キーが入力されるたびに、金額を再計算して画面に表示する動作を実現している。
function doGet() {
var app = UiApp.createApplication();
var wrapper = app.createVerticalPanel();
// ラベル、テキストボックスのUIをあらかじめ作成しておく
var message = app.createLabel('金額を入力して下さい。税込価格を計算します。');
var zeinuki = app.createLabel('税抜き:');
var textbox = app.createTextBox().setName('price');
var yen = app.createLabel('円');
var result = app.createLabel('').setId('result');
// KeyUpイベントハンドラを作成
textbox.addKeyUpHandler(app.createServerHandler('税込価格を計算して表示_')
.addCallbackElement(wrapper));
// パネルにコントロールを配置する
wrapper.add(message);
wrapper.add(app.createHorizontalPanel()
.add(zeinuki)
.add(textbox)
.add(yen)
);
wrapper.add(result);
app.add(wrapper);
return app;
}
function 税込価格を計算して表示_(e){
var app = UiApp.getActiveApplication();
var result = app.getElementById('result');
var price;
// パラメータpriceに1.05を積算
try{
price = e.parameter.price * 1.05;
} catch (e){
Logger.log(e);
return;
}
result.setText('税込価格:' + price + '円');
return app;
}
サンプルスクリプトの解説
行2:Uiインスタンスを生成している。
行3:アプリケーション全体を包括するパネルを作成。
行6-10:画面に配置するメッセージや、テキストボックスを作成。ラベルを生成については以下のリンクを参照。テキストボックスの生成については後述。
- 関連:ラベルを追加するには
行13-14:テキストボックスのKeyUpイベントと、税額計算メソッドをバインドしている。また、addCallbackElementにより、バインド先のメソッドにコンポーネントを追加することができる。追加したコンポーネントの利用に関しては行31に記載している。
行17-23:作成したラベル、テキストボックスをパネルに配置している。テキストボックスと、その前後に配置するラベルについては水平パネルに追加することにより、横並びで表示している。
行26:Uiを画面に表示。
行29:テキストボックスのKeyUpイベントとバインドするメソッドを定義。ここでは日本語でメソッドを定義してみたが、もちろん通常は英数字で定義する。
行31:JavaScriptのgetElementByIdと同様、指定したIDを持つオブジェクトを取得している
行36:行14のaddCallbackElementの引数に指定したコンポーネントの中から、setName()でname属性を指定したオブジェクトの値をe.parameter.属性名で取得することができる。
行42:行31で取得したオブジェクトに計算結果をセット。
行43:UIの更新内容を画面に反映している。
構文
createTextBox()
TextBoxオブジェクトを生成する。
公式ドキュメント
関連記事
コメント / トラックバック 1 件
コメントをどうぞ
トラックバック
このエントリーのトラックバックURL:
http://www.bmoo.net/archives/2012/04/313942.html/trackback

[…] 関連:テキストボックスを実装するには […]