[GAS][Ui]標準ボタンを実装するには: 逆引きGoogle Apps Script
2012 年 7 月 22 日 日曜日

▼サンプルスクリプト
function doGet() {
var app = UiApp.createApplication();
var hPanel = app.createHorizontalPanel();
var normalButton = app.createButton('保存');
var disabledButton = app.createButton('無効').setEnabled(false);
var buttonWithHtml = app.createButton('強調');
var buttonWithCss = app.createButton('css').
setStyleAttribute('padding', '10px 10px 10px 10px');
var buttonWithTitle = app.createButton().
setTitle('これはボタンです').setText('title属性付き');
hPanel.add(normalButton);
hPanel.add(disabledButton);
hPanel.add(buttonWithHtml);
hPanel.add(buttonWithCss);
hPanel.add(buttonWithTitle);
app.add(hPanel);
return app;
}
| 行2 | ユーザーインターフェースインスタンスを新規作成。 |
|---|---|
| 行3 | コントロールを配置するためのパネル作成。 |
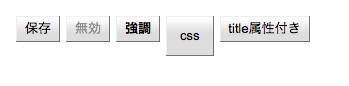
| 行5 | 「保存」というキャプションで標準ボタン作成 |
| 行6 | 「無効」というキャプションで標準ボタン作成。setEnabled(false)により、ボタンを無効(クリックしてもクリックイベントが発生しない)にしている。 |
| 行7 | HTMLを記述することができる。記述したHTMLは<button>タグと</button>タグの間に挿入される。 |
| 行8- 行9 |
setStyleAttributeによりボタンにstyle属性を追加することができる。記述した内容は<button style = “第1パラメータ:第2パラメータ”>として展開される。複数のstyleを設定する場合はsetStyleAttributeをメソッドチェインする。例).setStyleAttribute(~).setStyleAttribute(~).setStyleAttribute(~)
|
| 行10- 行11 |
setTitleによりtitle属性を追加している。<button title=”~”>と展開され、マウスオーバーしたときにツールチップが表示される。 |
| 行13- 行17 |
ボタンを配置。HorizontalPanelに追加しているので、水平方向に配置される。 |
| 行19 | パネルをUiインスタンスに追加。 |
| 行21 | Uiインスタンスを画面に表示。 |
構文
createButton()
createButton(html)
createButton(html, clickHandler)
このようなHTMLに展開される
パラメータ
- html
- <button>タグと</button>タグの間に出力するhtml。例えば<strong>保存</strong>をパラメータとして指定すると、
<button class=”gwt-Button” type=”button”><strong>保存</strong></button>が展開される。 - clickHandler
- クライアントハンドラまたはサーバハンドラを指定。ボタンクリック時のイベントを定義する場合は指定する。
公式ドキュメント
関連記事
コメントをどうぞ
トラックバック
このエントリーのトラックバックURL:
http://www.bmoo.net/archives/2012/04/313806.html/trackback
