[GAS][HTML]静的ページを表示するには: 逆引きGoogle Apps Script
2012 年 7 月 21 日 土曜日
あらかじめ作成しておいたHTMLファイルを画面に表示する方法を紹介。
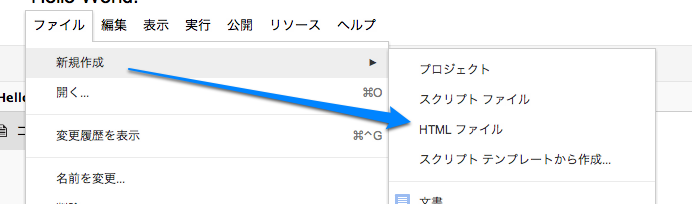
1.スクリプトエディタ画面で、「ファイル」メニューから、「新規作成」→「HTMLファイル」を選択。

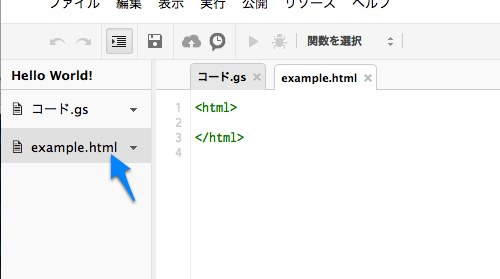
3.サイドバーに「ファイル名.html」というファイルが新しくリストされるので、ファイル名をクリック

4.「Hello!World」という文言を入力。<html>タグと<body>タグは入力してもしなくてもどちらでも構わない。
Hello World!
5.Appsスクリプトファイル側で、作成したHTMLファイルを読み込み、画面に表示する。
▼スプレッドシートスクリプトから読み込む場合
function showHtml(){
var ss = SpreadsheetApp.getActiveSpreadsheet();
var html = HtmlService.createHtmlOutputFromFile('example');
ss.show(html);
}
▼Sitesスクリプトから読み込む場合
function doGet(){
var html = HtmlService.createHtmlOutputFromFile('example');
return html;
}
▼直接HTMLを記述することもできる。
function doGet(){
var html = HtmlService.createHtmlOutput('Hello World!
');
return html;
}
▼UIサービスと組み合わせた例。ただし読み込むHTMLファイルに<html>タグや<body>タグが記述されていると表示されないので注意。
function doGet(){
var app = UiApp.createApplication();
var html = HtmlService.createHtmlOutputFromFile('example');
app.add(
app.createHTML(html.getContent())
);
return app;
}
構文
HtmlService.createHtmlOutputFromFile(filename);
パラメータのファイルをHtmlOutputオブジェクトとして読み込む。
- {String} filename
- 表示するHTMLのファイル名。拡張子は不要。
HtmlService.createHtmlOutput(html);
パラメータのHTML文字列をHtmlOutputオブジェクトとして生成する。
- {String} html
- 表示するHTML。
戻り値
- HtmlOutput
- 生成したHTMLOutputオブジェクト。
関連記事
コメント / トラックバック 4 件
コメントをどうぞ
トラックバック
このエントリーのトラックバックURL:
http://www.bmoo.net/archives/2012/07/314322.html/trackback


[…] <p>Hello Cache Service!</p>という文字列からHtmlOutputインスタンスを作成している。 関連:静的ページを表示するには […]
[…] 関連:HTMLサービス:静的ページを表示するには […]
[…] [GAS][HTML]静的ページを表示するには : 逆引きGoogle Apps Script http://www.bmoo.net/archives/2012/07/314322.html […]
[…] [GAS][HTML]静的ページを表示するには: 逆引きGoogle Apps Script […]