Googleサイトによる素晴らしきWebデザイン
2015 年 9 月 26 日 土曜日
この記事では、Google Sitesで作られた素晴らしいデザインを紹介しています。私はデザイナーではありませんので批評はできませんが、制約が多い中いかにしてデザインしているか、できる限り紐解いてみます。
どんなテーマが使われているのか
Googleサイトでは必ず基本となるテーマを選択する必要があります。基本となるテーマをカスタマイズすることになるのですが、部分部分の色やフォント、背景画像等が設定できるだけ。CSSなんて使えません。
だからこそ、一度でもサイトを使ったことのある方であれば、今回ご紹介するサイトがいかに素晴らしいか分かって頂けるかと思います。
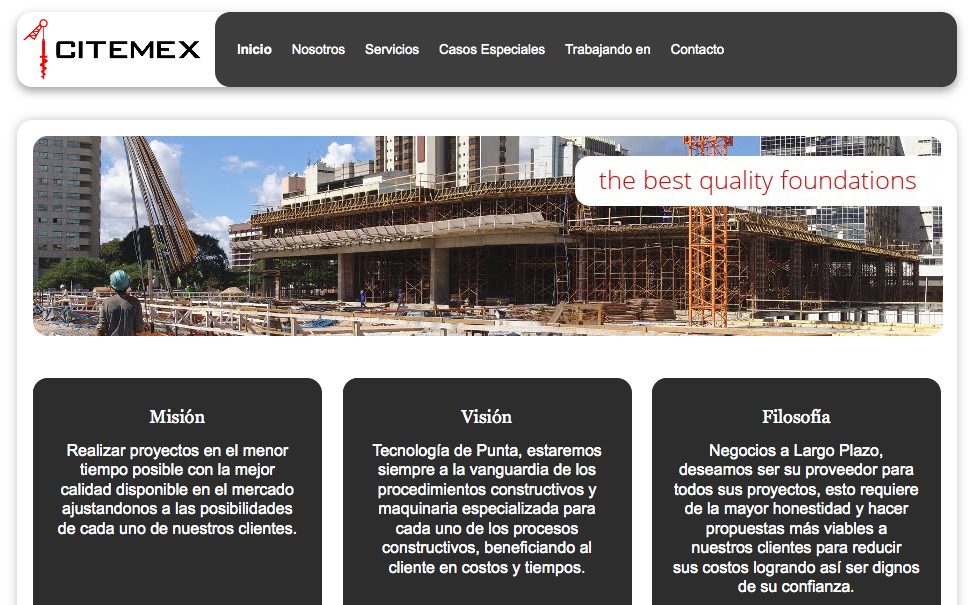
「Citemex」では、シンプルホワイトが使われていました。素のシンプルホワイトがどんなものかご覧頂きましょう。
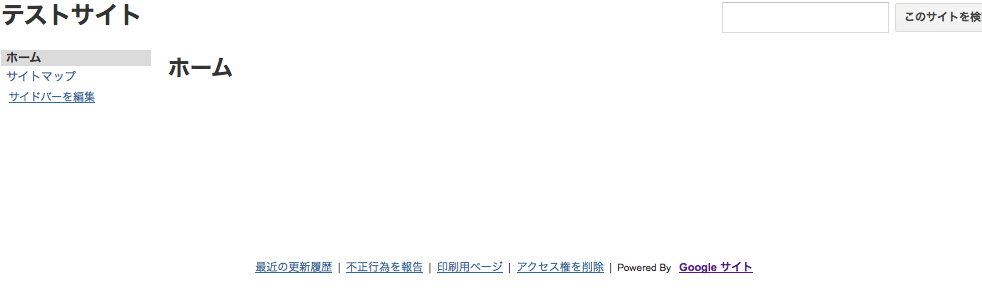
▼素のシンプルホワイトテーマ
うん。とても素っ気ないですね。ただ、Google Sitesのデザインカスタマイズにチャレンジでも書かれているように、
テーマをいじりやすいプレーンな「シンプルホワイト」を選びます。
プレーンだからこそ、いじりやすいということなんですね。
JavaScriptが書けないのにスライドショー!?
まず目に飛び込んできたのが画面中央の、一定時間ごとに色彩が変化する、画像のスライドショー。
はじめはGIFアニメーションなのかなと思いましたが、256色で表現されている写真だとは思えません。
実はこれ、自動で画面が切り替わるページをGadgets APIで作って貼りつけています。つまり、Googleサイトとは別の場所にアップロードしたファイルをiframeに埋め込ませているようなもので、こうすればいくら制約の多いGoogle Sitesといえども、一気にできることの幅が広がります。
ちなみにスライドショーはjQueryのslidesというライブラリが使用されています。ガジェットに書かれていたソースコードはこちら。
ロゴと水平ナビゲーションを並べて表示!?
そして次がこちら。水平ナビゲーションの「リンク」タイプが使われているというのは分かりますが、ロゴと並べて表示されているように見えます。
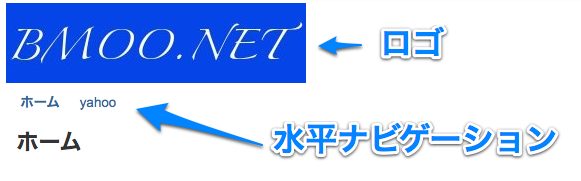
ですが、ロゴと水平ナビゲーションを並べて表示することはできません。ロゴを有効にした場合、水平ナビゲーションは以下の画像のように、必ずロゴの下に配置されることになります。
いろいろいと試行錯誤しましたが、どうしてもロゴと水平ナビゲーションを並べて表示することはできませんでした。
では、どうやって実現しているのかというと・・・
ページの背景画像として、上のような画像を配置しているようです。ロゴに見えていたものはロゴではなく、背景画像の一部だったわけです。Webデザイナーの皆さまにとっては当たり前の手法なのかもしれませんが、私にとっては目から鱗です。面白いですね〜。
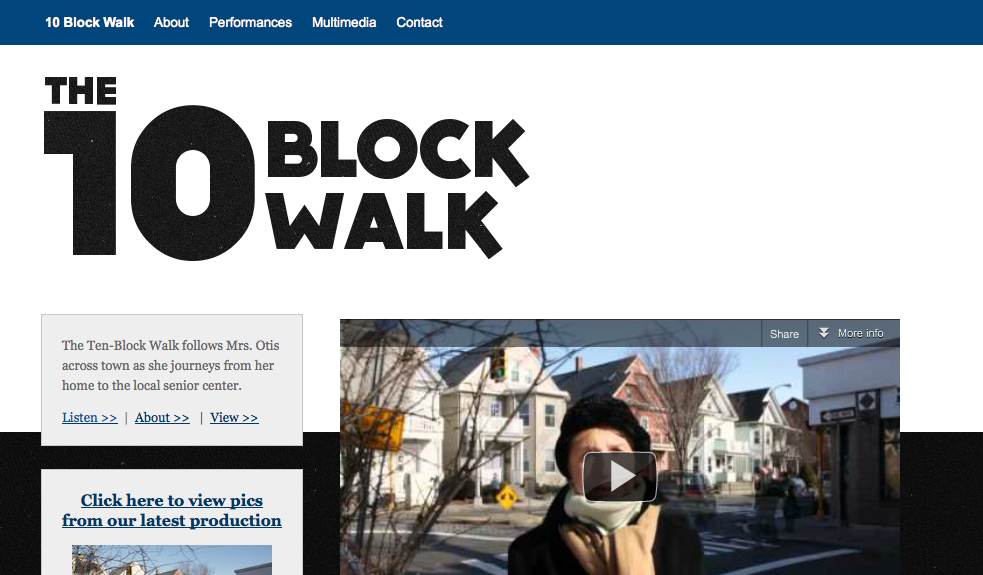
その他の素晴らしきサイト
自由度が低いからこそ、デザイナーとしての腕が試されるのかもしれませんね。今回紹介した「Citemex」以外にも多数の素晴らしきサイトが存在します。またいずれ詳しく紹介していきたいと思いますが、最後にその一部をご紹介しておきます。
関連記事
コメントをどうぞ
トラックバック
このエントリーのトラックバックURL:
http://www.bmoo.net/archives/2012/03/313670.html/trackback